Summary
- In this hackathon, I was presented with a very broad challenge to develop a project that falls into
the idea of 'springing into action'. As such, I wanted to focus on website development for this
hackathon and created a project that would enable users to support local coffee shops during and
beyond a pandemic while addressing the pressing climate change issues that are affecting the world on
a global scale.
Process
- I started by defining the problem statement and where the need for this web platform lies along
with
conducting some research that goes to support the problems that I have identified. From this, I went
in
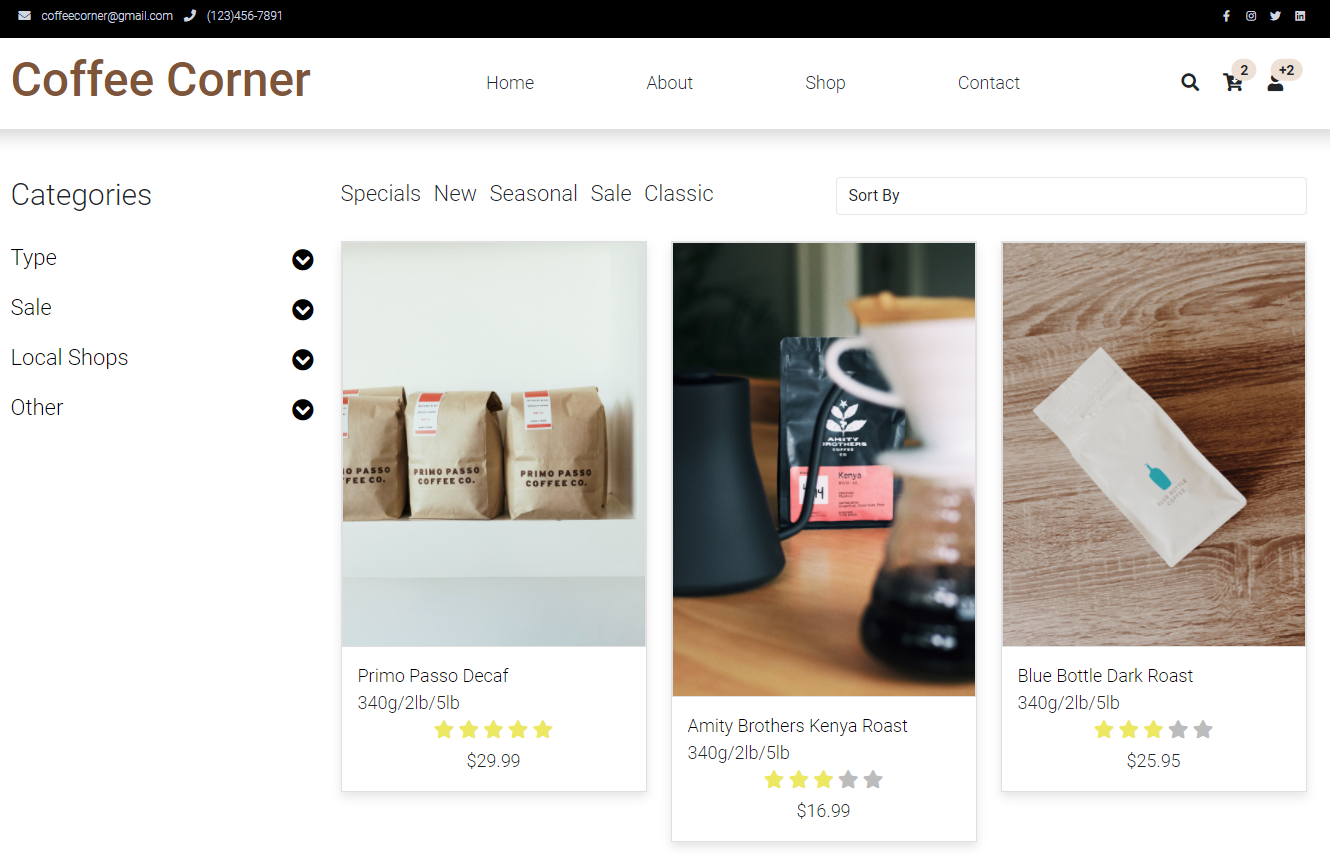
to focus on the purpose of Coffee Corner and what it aims to accomplish and how it will allow users to
support their favourite coffee shops. With that, I began constructing the site using HTML, Java, CSS,
and Bootstrap to develop a platform that is user friendly and accessible.
Key Learnings
- how to use Bootstrap and front-end components to construct a
website
- how to analyze a need in the market and empathize with users
in that market
- how to define a specific problem and statement using based of
research
- how to use Google APIs and implement them in web development
Improvements
- front-end end components have a lot of whitespace; need to be
more considerate and use the space provided
- functionality is lacking; components do not line up and is
challenging to navigate
- more consideration for typography; font is thin and difficult
for users to read
- better consideration for user navigation; create a user
persona as to how and what they would use the site for